
デザインに使う写真やイラスト、キレイに印刷したいですよね!でも、「ウェブサイトではキレイに見えたのに、印刷したらなんだか粗い…」なんて経験はありませんか?
その原因は、画像の「解像度」にあるかもしれません。
今回は、印刷に適した画像解像度と、よく混同されるWeb用画像との違いについて、分かりやすく解説します!
この記事の目次

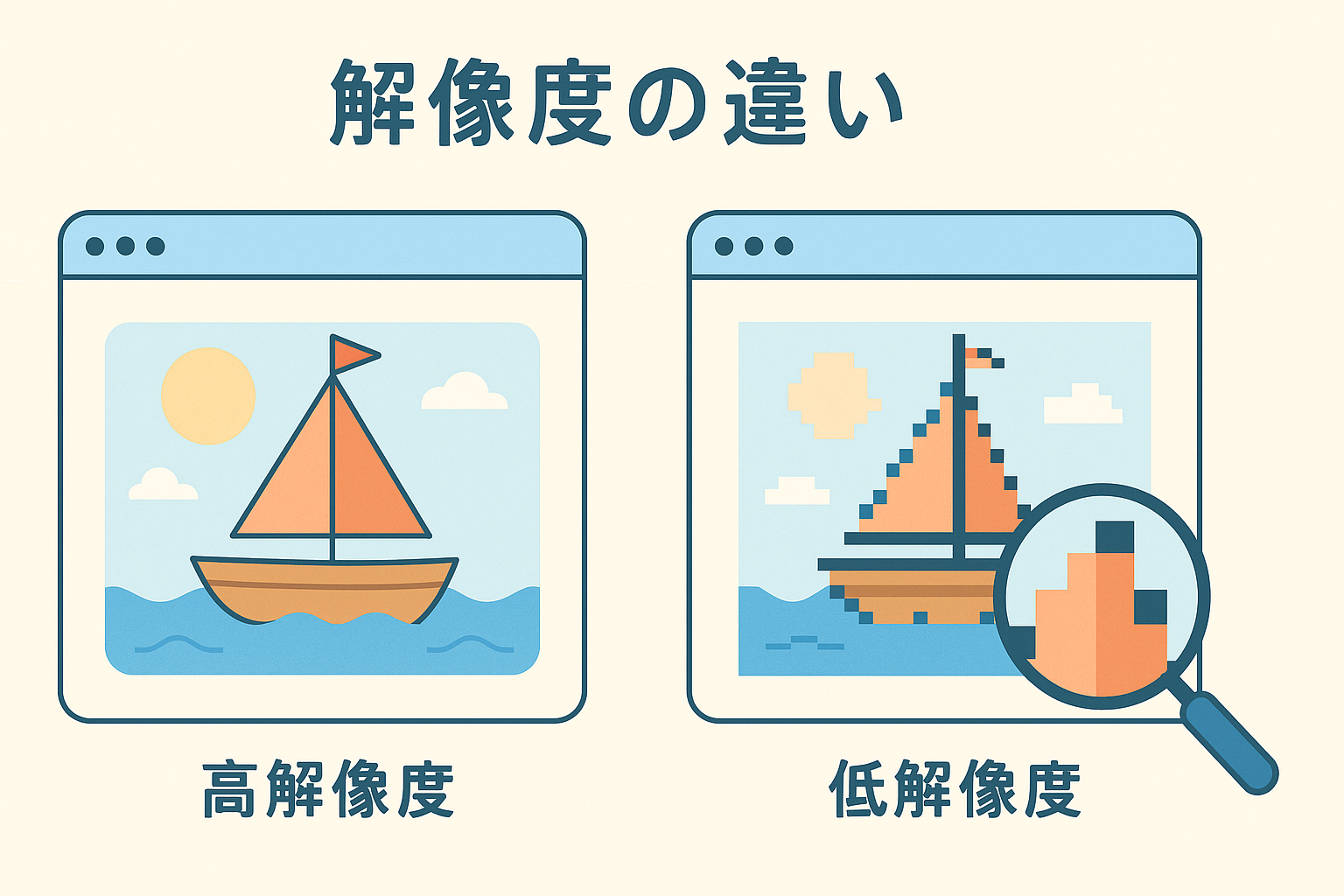
解像度は画像をどれだけ細かく表現しているかっていう数値のことだよ。点々(ピクセル)がたくさん集まって絵ができているんだけど、その点々がギュッと詰まっているほど、解像度が高いってことなんだ!
デジタル画像は、非常に小さな色の点(ピクセルまたはドット)の集まりで構成されています。解像度とは、この点が「1インチあたりにどれだけ並んでいるか」を示す尺度のことで、単位は主に dpi (dots per inch) や ppi (pixels per inch) で表されます。
厳密にはdpiとppiは意味が異なりますが、ここでは「画像のきめ細かさ」を示すものとして捉えてください。
印刷の種類によってもちょっと違うけど、だいたいこれくらいが目安だよ!
印刷物に必要な解像度は、その印刷方法や仕上がりの用途によって異なりますが、一般的な目安は以下の通りです。
重要なのは、「原寸サイズで印刷したときに、この解像度があるか」ということです。
小さな画像を無理やり引き伸ばして印刷サイズに合わせると、見た目の解像度は著しく低下しますので注意が必要です。
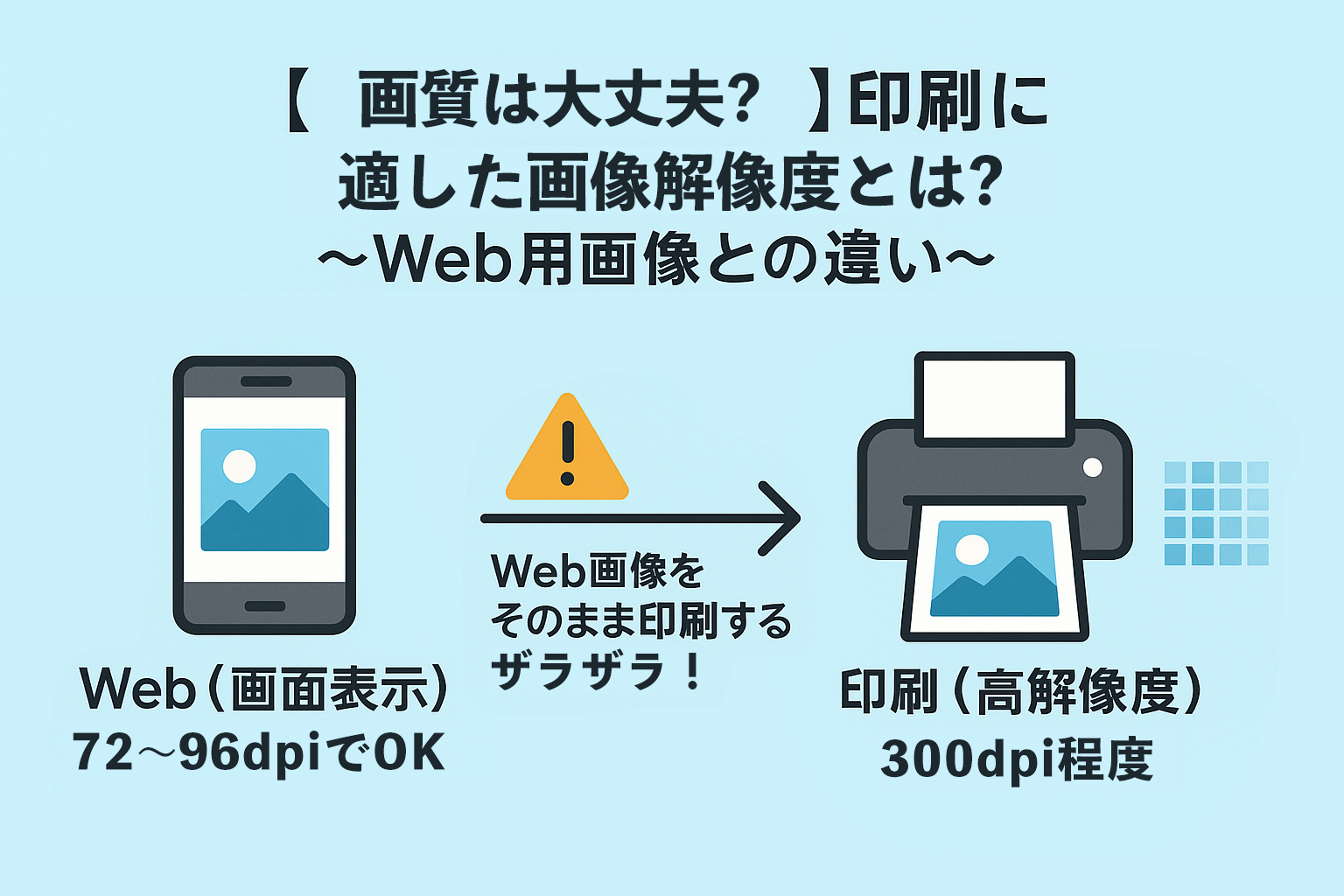
「ウェブサイトで使っている画像は72dpiって聞いたけど、それで印刷しちゃダメなの?」
これはよくある誤解です!

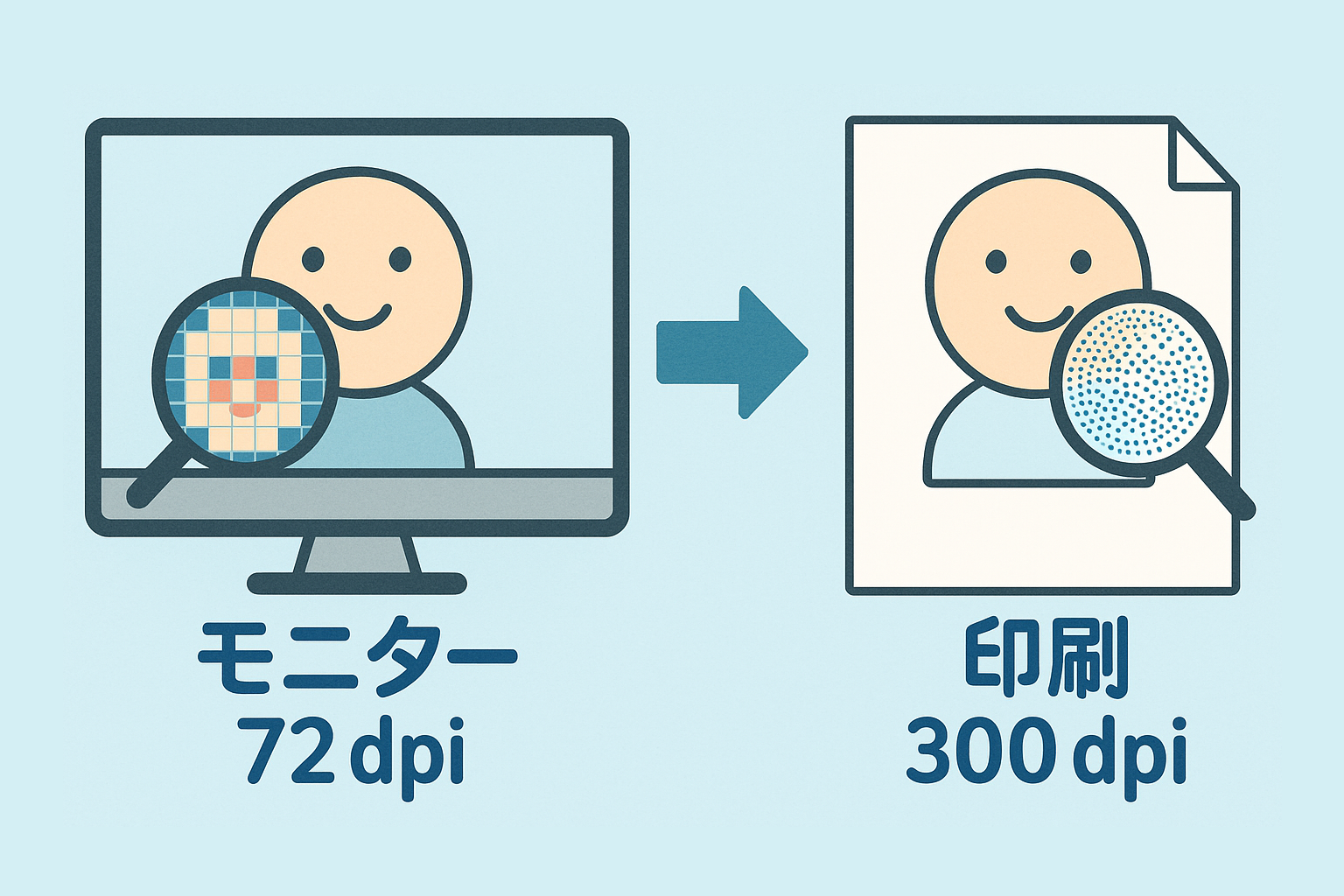
パソコンの画面で見るのと、紙に印刷するのとでは、色の出し方も細かさの基準も違うんだ。Web用の画像をそのまま印刷すると、カクカクになっちゃうことが多いよ。
つまり、Web用に最適化された72dpiの画像をそのまま印刷にかけると、推奨解像度(300dpi)の約1/4程度の情報量しかなく、非常に粗い仕上がりになってしまうのです。
デザインを始める前に、その画像が「何に使われるのか(Webか印刷か)」をしっかり確認し、適切な解像度でデータを用意することが非常に大切です。
「使いたい写真があるんだけど、解像度が低いみたい…どうしよう?」
残念ながら、一度低解像度になってしまった画像を、ソフトウェアで無理やり高解像度にしても、失われたディテールが魔法のように蘇るわけではありません。
見かけ上のピクセル数が増えるだけで、ぼやけた印象はあまり改善されません。
最善策は、
といった対応になります。
画像の解像度、印刷においてとっても重要だということがお分かりいただけたでしょうか?
せっかくのデザインも、画像の質が低いと台無しです。入稿前には、使用している画像の解像度もしっかりチェックしましょう!
次回は、「【あるある解決】印刷データのよくあるトラブルとその対策(Q&A形式)」をお届けします。これまでの知識を総動員して、具体的なトラブル事例を見ていきましょう!お楽しみに!
印刷物に関するお悩みも安心してご相談ください!