
前回は「再入稿を防ぐ7つのチェックリスト」をお届けしました。
その中でも特に重要なのが、「フォントのアウトライン化」です。
「アウトライン化って聞いたことあるけど、よくわからない…」
「なぜ必要なの?」
そんな疑問を抱えている初心者さんのために、今回はアウトライン化の基本をイラスト付きで分かりやすく解説します!
この記事の目次

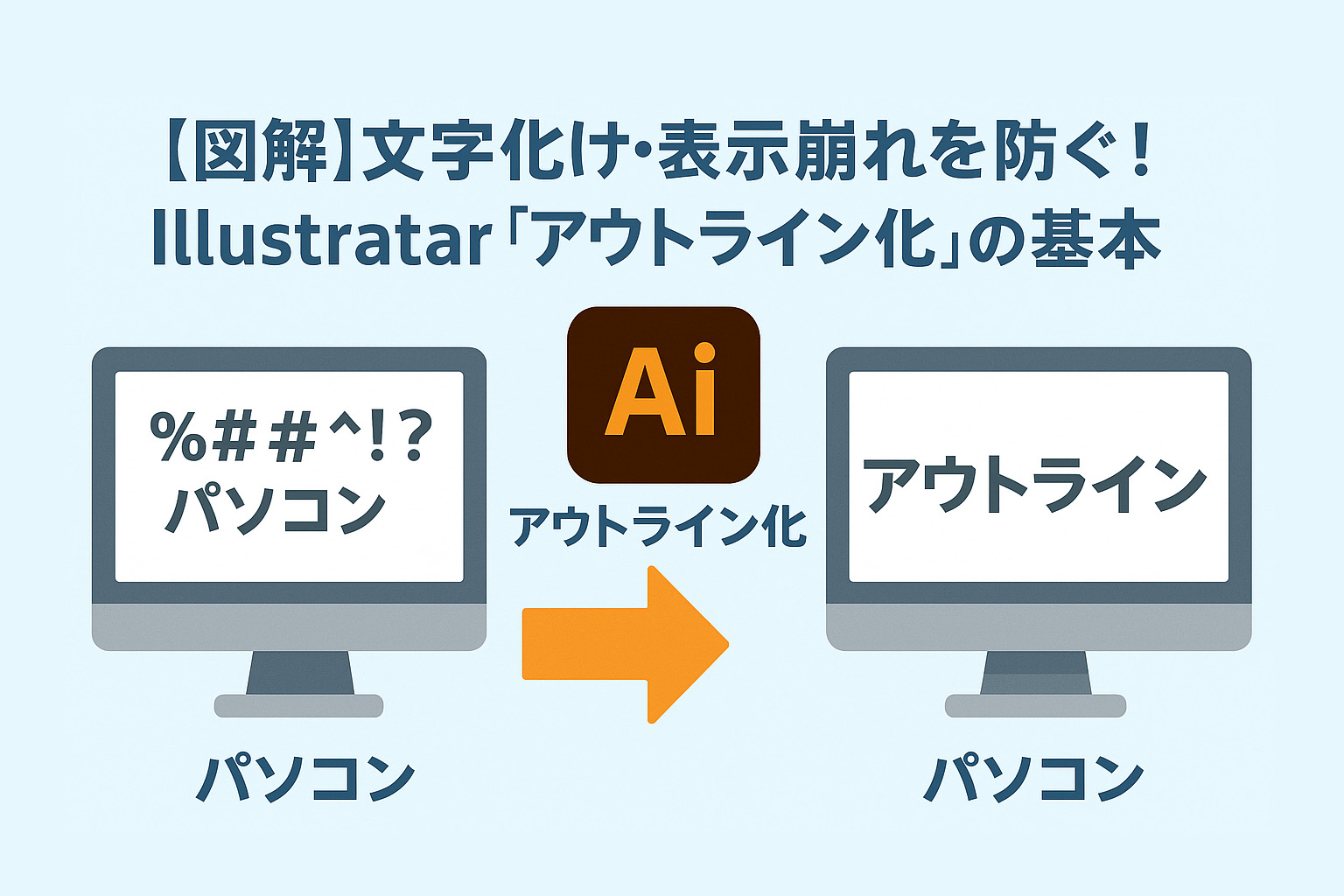
文字データ(フォント)を、形だけの図形(パス)に変身させるのがアウトライン化だよ!これで、どのパソコンで見ても同じように表示されるんだ。
Illustratorなどのデザインソフトで文字を入力すると「フォントデータ」として扱われます。
フォントデータは、お使いのパソコンにそのフォントがインストールされていて初めて正しく表示されます。
もし、印刷会社のパソコンに同じフォントが入っていなかったら…?
こんな悲しい事態を防ぐために、入稿前には必ずフォントを「アウトライン化(=図形化)」する必要があるのです。
アウトライン化された文字は、パス(線)で構成された図形になるため、フォント情報がなくても誰の環境でも同じように表示・印刷できます。
アウトライン化は便利だけど、一度やっちゃうと文字の打ち直しができなくなるから、タイミングが大事だよ!
アウトライン化すると、文字は図形になるため、後から「やっぱりこの文章に変えたい」「誤字があった!」と思っても、文字としての再編集(打ち直し)ができなくなります。
そのため、
この2点を忘れないようにしましょう!「別名で保存」でファイル名に「_outline」などを付けておくと分かりやすいですよ。

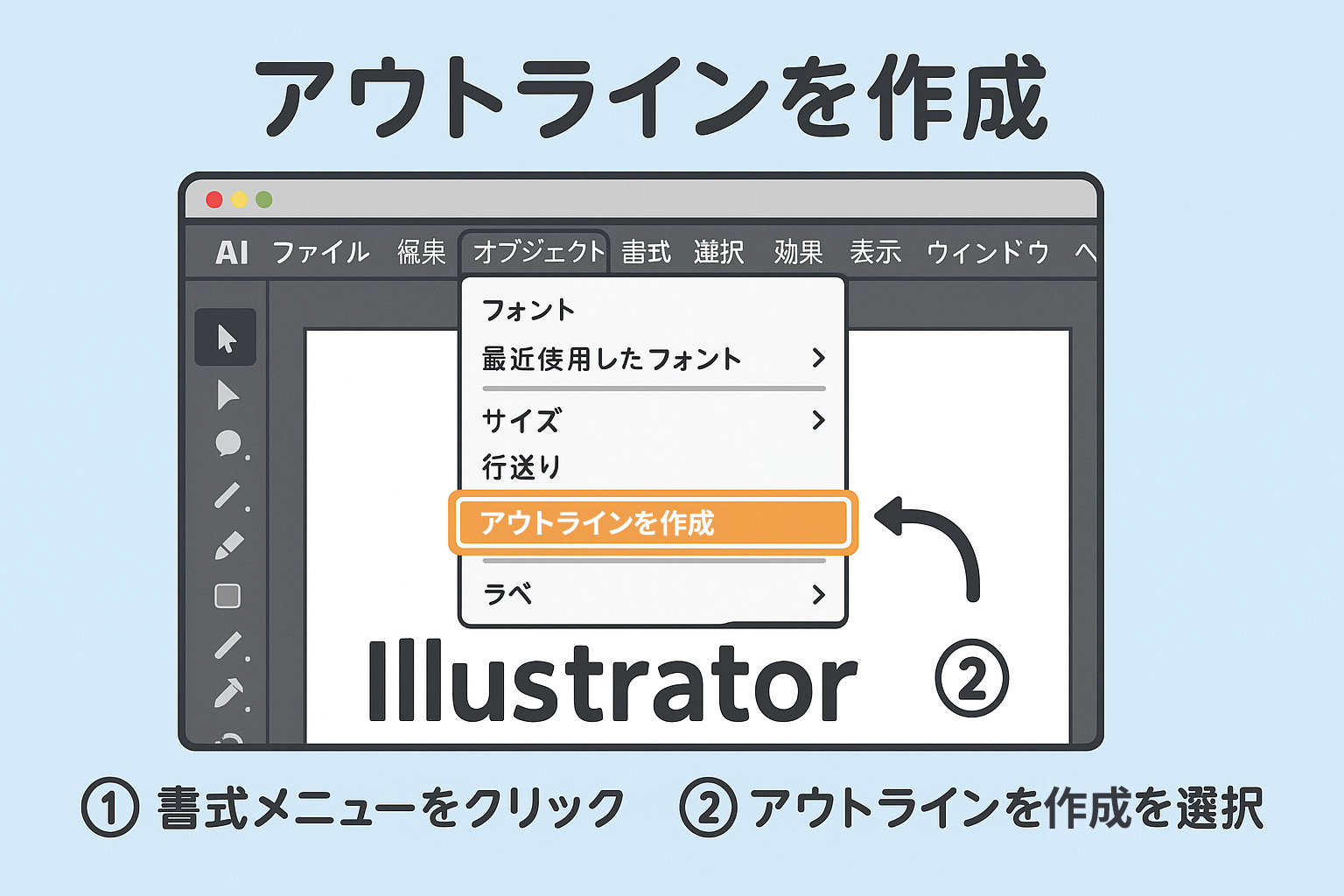
Illustratorなら、アウトライン化はとっても簡単!3ステップでできちゃうよ。
(ここではIllustratorの代表的な手順を説明しますが、お使いのソフトによって操作は異なります)
うっかりアウトライン化し忘れるのを防ぐためだよ。
Ctrl + A (Windows) または Command + A (Mac) ですべてを選択するか、個別に選択します。
ショートカットキー: Shift + Ctrl + O (Windows) または Shift + Command + O (Mac)
これで完了です!文字の周りにパスの線が表示されていれば、アウトライン化されています。
これで、フォントのアウトライン化はバッチリですね!
この一手間が、スムーズで美しい印刷物への近道です。
次回は、「【印刷トラブル回避】Illustratorで画像を「埋め込み」するメリットと方法」について解説します。お楽しみに!
印刷物に関するお悩みも安心してご相談ください!